Sử dụng media query là một cách phổ biến! Những điều cơ bản để chúng ta có thể build web responsive. Chúng ta có thể làm nhiều hơn thế: hỗ trợ mọi kích thước màn hình, thay đổi layout theo màn hình, show/hide với css.
Đôi khi chúng ta cần nhiều hơn thế, chúng ta muốn sử dụng một layout hoàn toàn khác biệt ở mobile và desktop ( ex: flipkart.com).
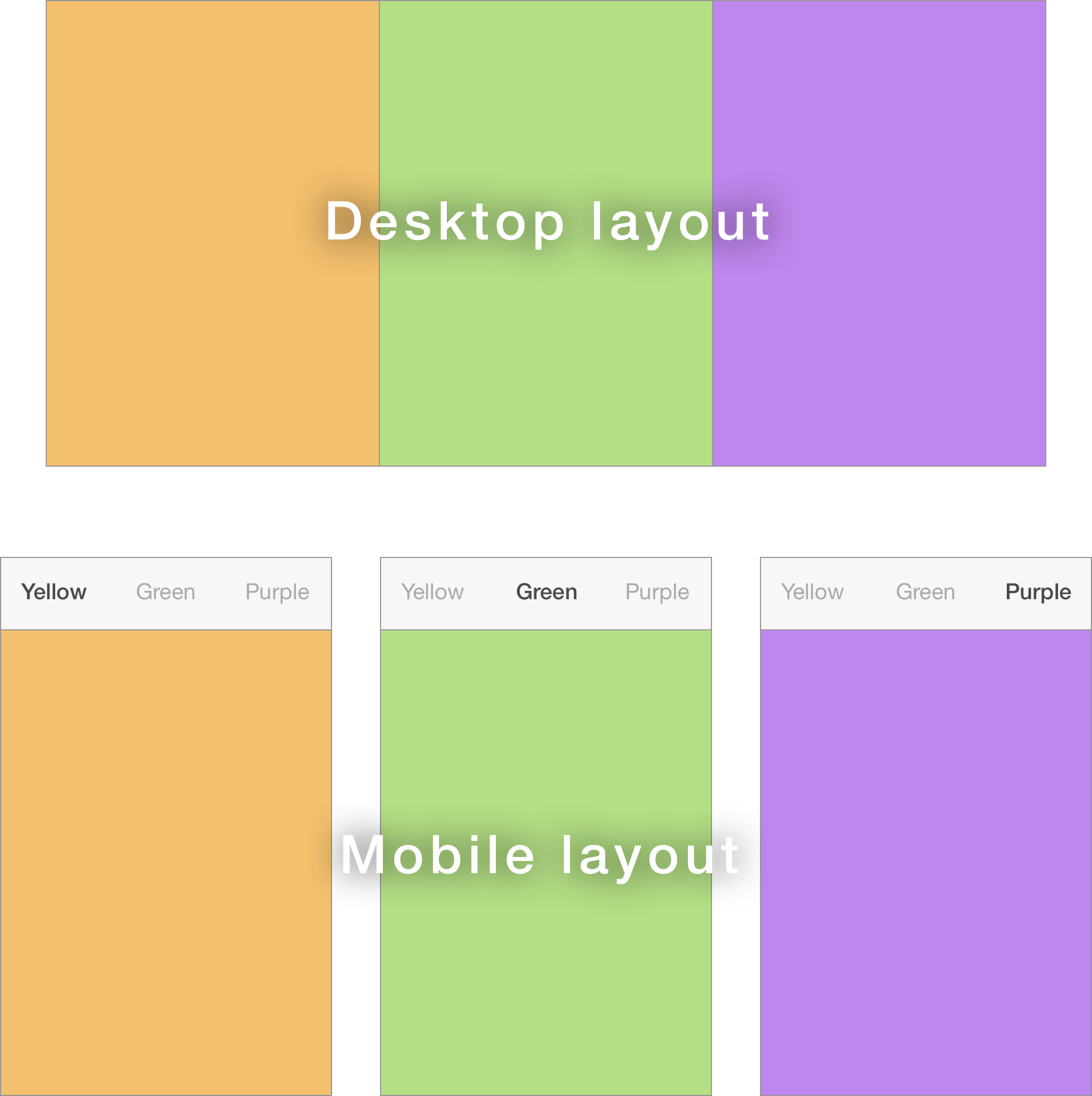
Chẳng hạn bạn cần có 3 columns cũng kích thước trên desktop và chuyển thành 3 tabs trên mobile.

Hãy thử suy nghĩ cách làm nếu chỉ sử dụng media query và basic handle className ? ... wao's khá rối
Và dưới đây là cách mà tôi sẽ làm :
render() {
const isMobile = (magic);
if (isMobile) {
return (
<Tabs>
<Tab><Yellow /></Tab>
<Tab><Green /></Tab>
<Tab><Purple /></Tab>
</Tabs>
);
} else {
return (
<Columns>
<Yellow />
<Green />
<Purple />
</Columns>
);
}
}
Không có nhận xét nào :
Đăng nhận xét