
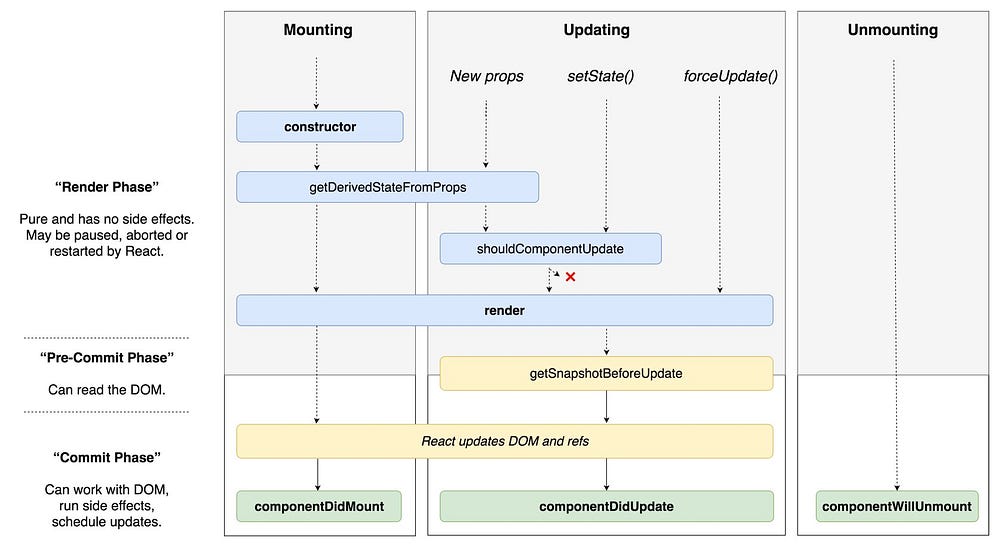
Mỗi component đều chứa những phương thức chung cho phép coder có thể update application state và điều chỉnh để thay đổi UI. Những phương thức này bao gồm 3 phần chính là mounting, updating và unmounting.
Mounting
Những hàm này sẽ được gọi khi một instance của React component được khởi tạo và mounted vào trong DOM.
x
constructor()
Hàm này được gọi trước khi React component mounted. Nó sẽ gọi super(props) trước bất kì câu lệnh nào bên trong constructor. Điều này là bởi vì nó sẽ cho phép component hiện tại có thể gọi constructor của parent class và khởi tạo của chính nó.
trong hàm này không chứa bất kì một side effect nào
componentWillMount()/ UNSAFE_componentWillMount()
Hàm này được gọi mỗi trước khi component được mounted và nó sẽ chạy trước hàm render. Hàm này sẽ được dùng để gọi api data, hoặc truy xuất data để khởi tạo cho hàm render bởi coder khác. Tuy nhiên, một số trường hợp sẽ không đúng bởi vì nó không đảm bảo request sẽ kết thúc trước khi hàm render được gọi.
Theo như official react page, trong hàm này sẽ không chứa bất kì 1 side-effect nào hoặc subscription trong hàm này. Thay thế nó chung ta sữ dụng componentDidMount
Mặc dù setState sẽ bị vô hiệu hóa và không trigger re-render nếu ta thay đổi state trong hàm này.
Note: trong React hàm này đã bị loại bỏ và thay đổi thành UNSAFT_ từ version react 17
static getDerivedStateFromProps(nextProps, prevState)
Hàm này sẽ thực thi khi component được mounted và nhận props mới hoặc khi props bị thay đổi nó sẽ execute.
Nó cũng được gọi khi parrent re-render, nếu như bạn muốn chỉ update thay đổi khi thay đổi props, thì chúng ta phải compare previous và new value của props.
Hàm này sẽ trả về một object để update state hoặc null bởi vì static () sẽ không biết được this. Nếu trong component của bạn có khởi tạo state từ props được truyền từ cha xuống. Hàm này là vị trí để bạn sync data props cho state. VÀ cũng làm như vậy, khi mà bạn cần update state, hãy nhớ rằng để trả về object chứa các thuốc tính sẽ dùng để update.
static getDerivedStateFromProps(nextProps, previousState) {
if(nextProps.value !== prevState.value){
return {
value: }
}
componentDidMount()
sau khi component được mounted, hàm này sẽ được invoked. Bên trong hàm này sẽ xử lý việc load api hoặc subscription data.
Nếu gọi setState trong này này sẽ re-render lại component, nên chú ý dùng cho đúng.
Updating:
componentWillReceiveProps(nextProps)/UNSAFE_
static getDerivedStateFromProps(nextProps, nextState)
Tóm tắt lại hàm này sẽ gọi khi:
. component init
. component init
. received new props khi nó thay đổi hoặc ko.
. Parent component re-render
shoudComponentUpdate(nextProps, nextState)
Hàm này sẽ được gọi trước khi rendering khi nhận được new Props hoặc state. Mặc định khi mà state or props bị thay đổi, component sẽ re-render. Nếu bạn không muốn quá nhiều việc rerendering, hàm này là chỗ tốt nhất để handle việc đó. Nếu bạn không muốn re-render component hãy trả về false. ngược lại true
Nếu trả về false thì render và componentDidUpdate sẽ không được gọi.
getSnapshotBeforeUpdate()
Hàm này gọi trước khi virtualDOM make change DOM, nó cho component capture current value. Nó là new cycle R16.3 khuyên dùng để trả về giá trị. Những value được return sẽ là tham số thứ 3 của hàm componentDidUpdate.
componentDidupdate(prevProps, prevState, snapShot)
Hàm này luôn được gọi sau khi rendering xong.
componentDidUpdate(prevProps, prevState, snapshot) {
if (this.state.count !== prevState.count) {
// state has change!! Do some side effect as you wish
}
}
Nhận xét này đã bị tác giả xóa.
Trả lờiXóaDefinitely, this actually happens. If you are thinking about hiring app developers near me, then there are many benefits associated with this move. Eiliana.com is a global freelancing platform that offers you the benefit to hire a freelancer according to your preferred location.
Trả lờiXóabetmatik
Trả lờiXóakralbet
betpark
mobil ödeme bahis
tipobet
slot siteleri
kibris bahis siteleri
poker siteleri
bonus veren siteler
CLR
https://saglamproxy.com
Trả lờiXóametin2 proxy
proxy satın al
knight online proxy
mobil proxy satın al
XNRUO